2022
Designing a card game in Figma
More info and links about the game itself when the time is right. For now, these are just some words about how I'm using Figma in weird (but hopefully interesting) ways.

I don’t know about you, but one of my favourite things to do is finding strange and unexpected ways to use the tools I use every day.
Naturally, when a friend reached out looking for some help with some designs for a card game and ways to automate generating the complete set of cards, I saw an opportunity to push Figma to its limits and jumped on it.
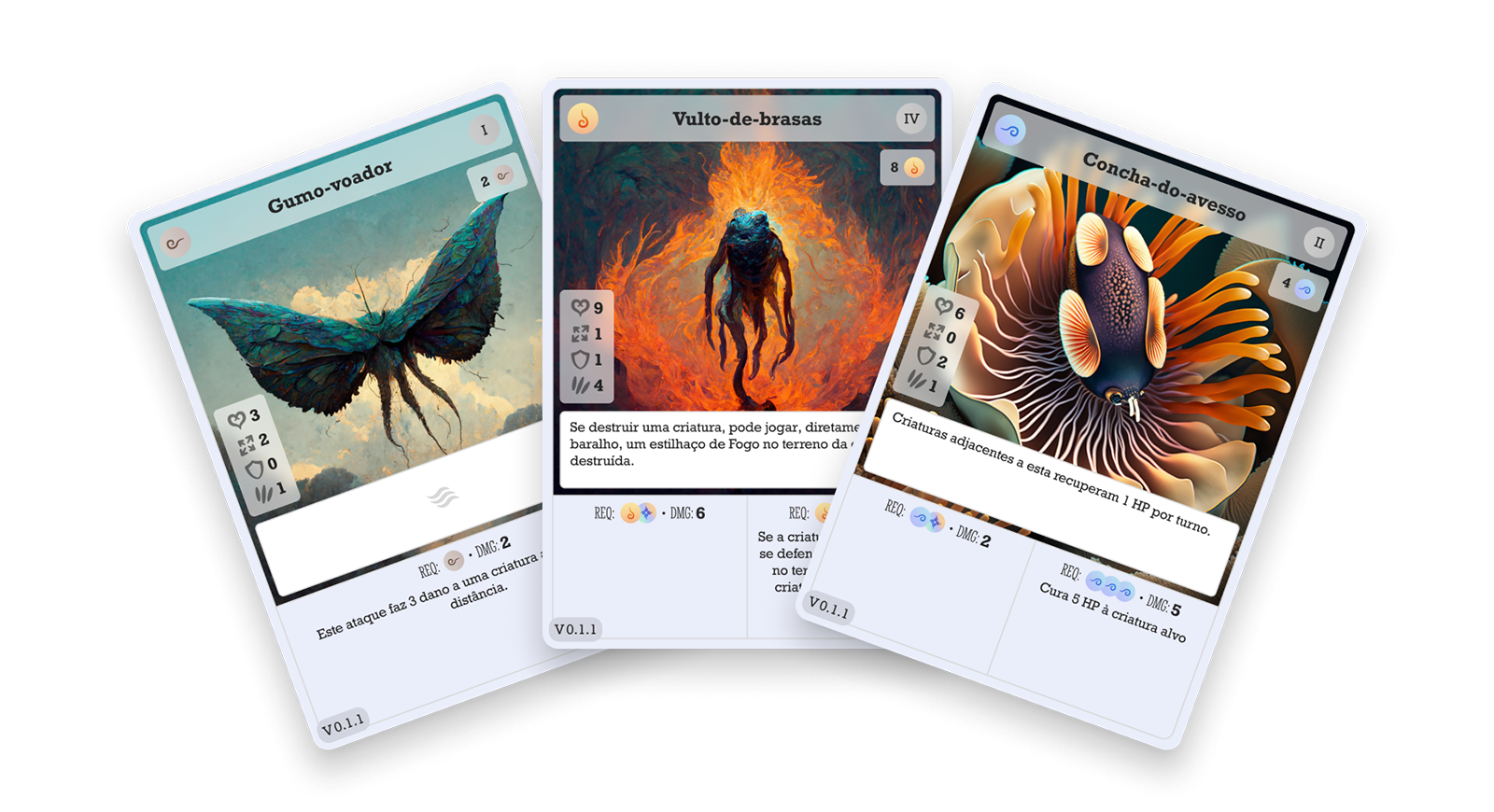
The card design
So I’d never designed a card like this — it’s been a fun challenge, and there’s still a few iterations left, but it’s been a blast.
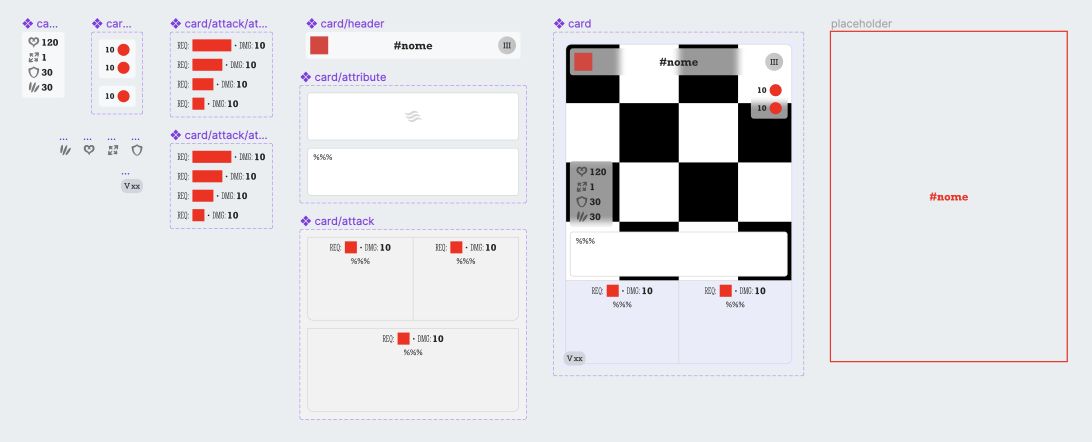
I turned the card layout into a Figma component, with all the different card layouts into different component variants. This will be useful in the next step.

The placeholder illustrations on the cards shown on this page have been generated by AI. My friend is planning to replace the illustrations by bespoke, commissioned artwork.
Generating the cards
With the component ready, I made use of the incredibly versatile Google Sheets Sync Figma plugin to fetch data from a spreadsheet my friend is managing with all the different stats and details.
The plugin allows you to import values, images, and even define specific component variants. It’s mind blowing.
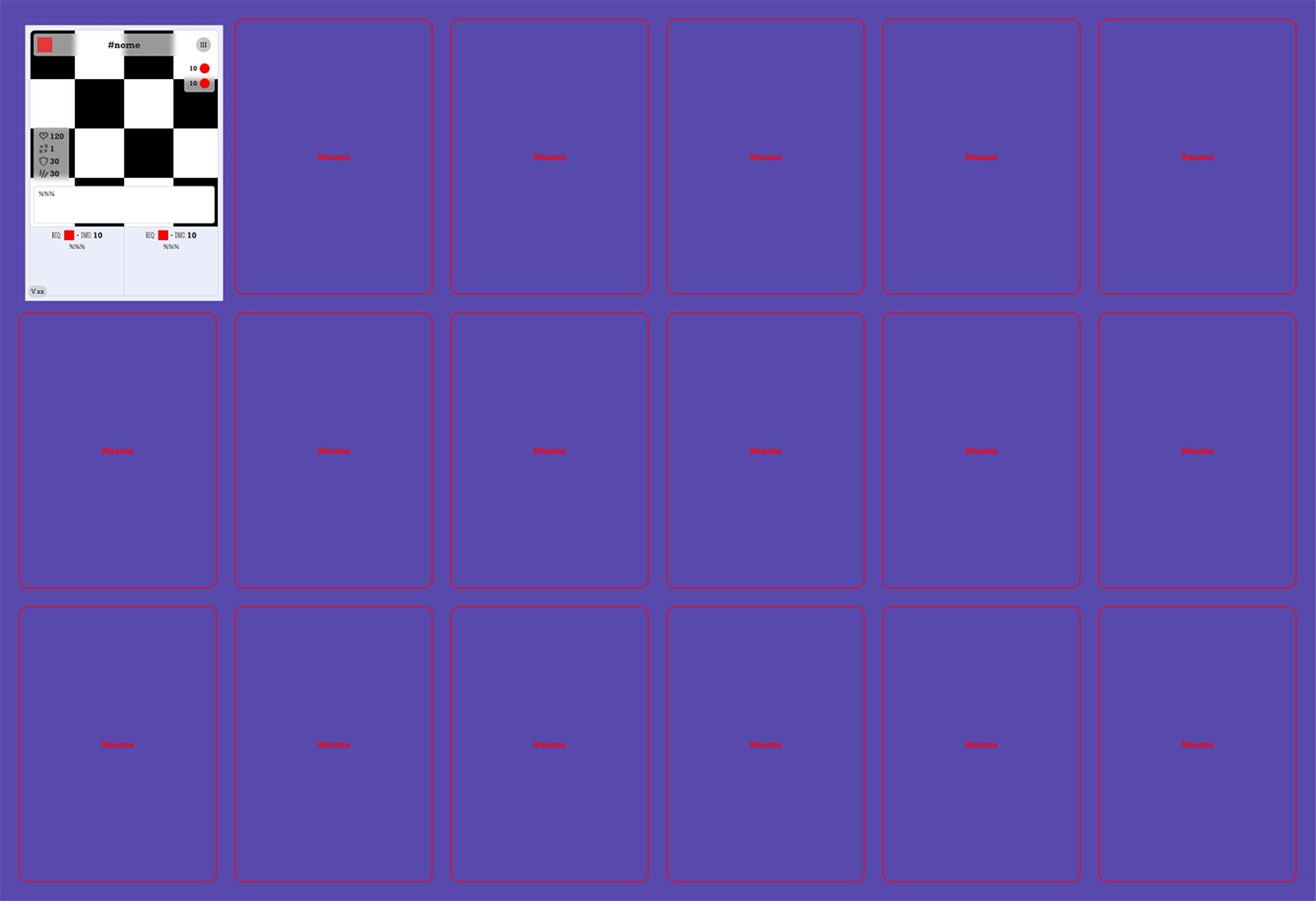
A simple click on the “sync” button and we go from this…

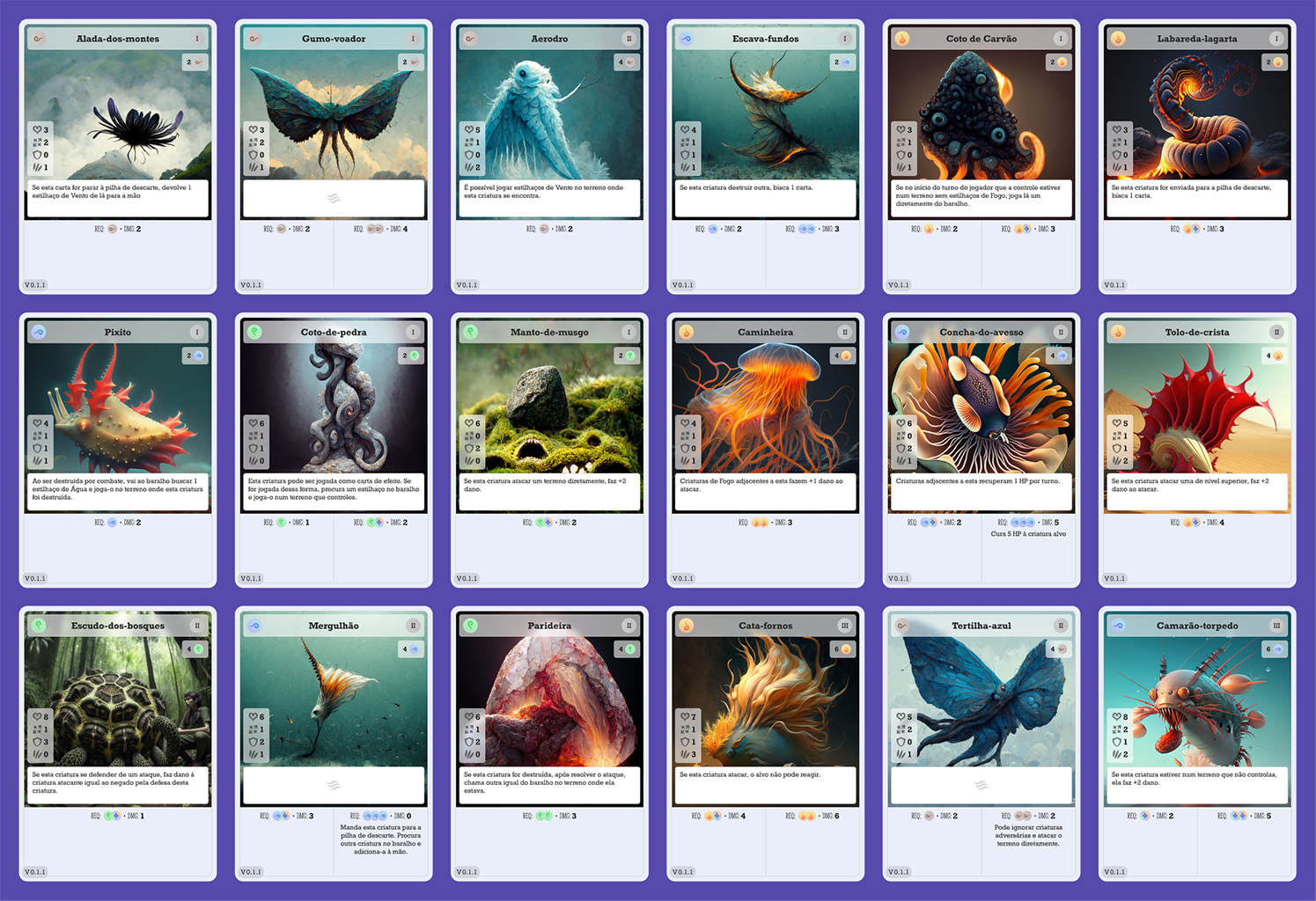
To this:

Wow!
(Not a) conclusion
It’s always fun to experience and see how versatile the tools we use can be. It’s easy to see Figma just as a tool to design user interfaces, but with a little outside the box thinking you can use its features (and powerful plugins) to do a lot more than just that.