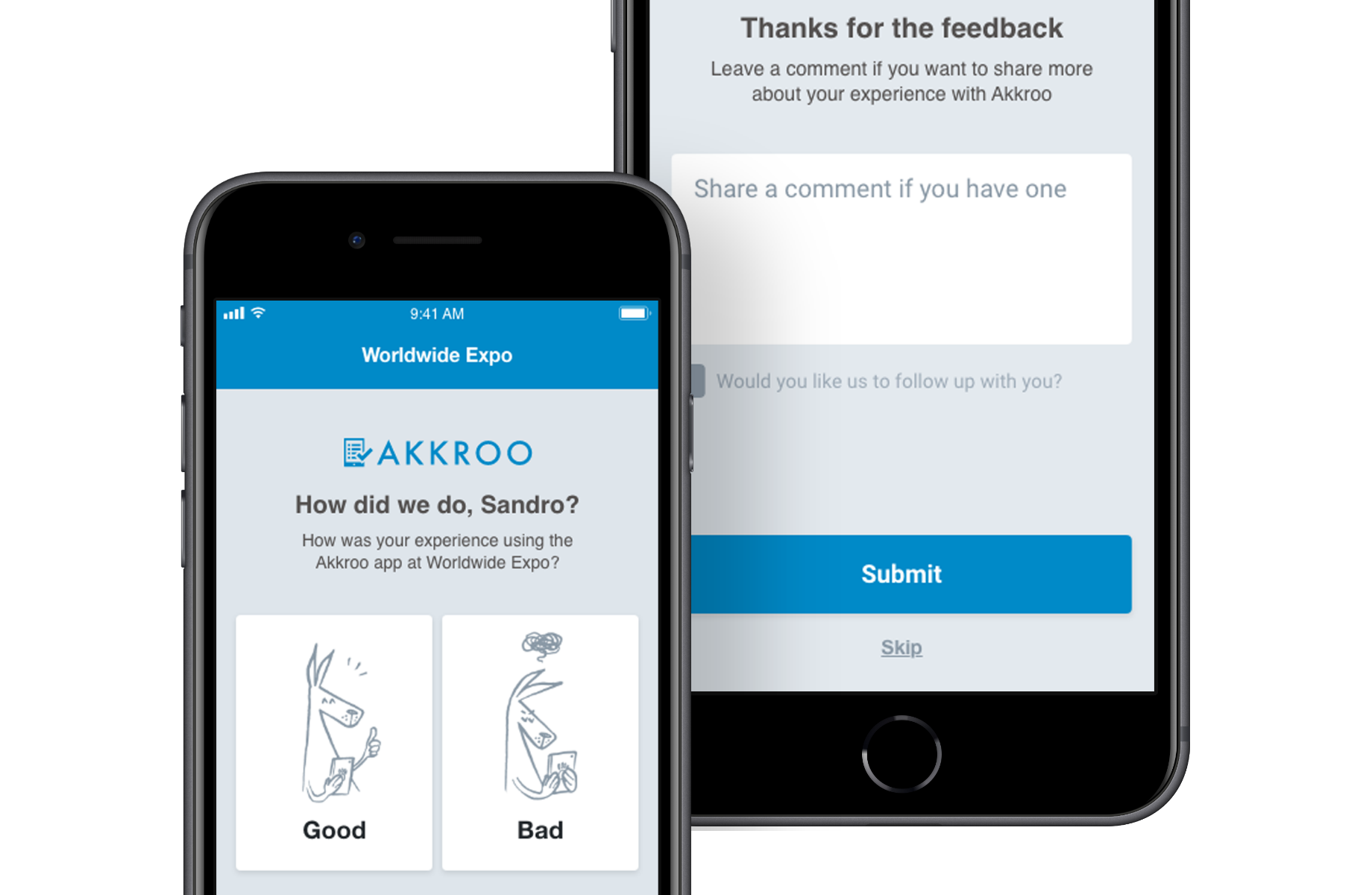
The prompt was designed to be very immediate and require very little thought from our users.
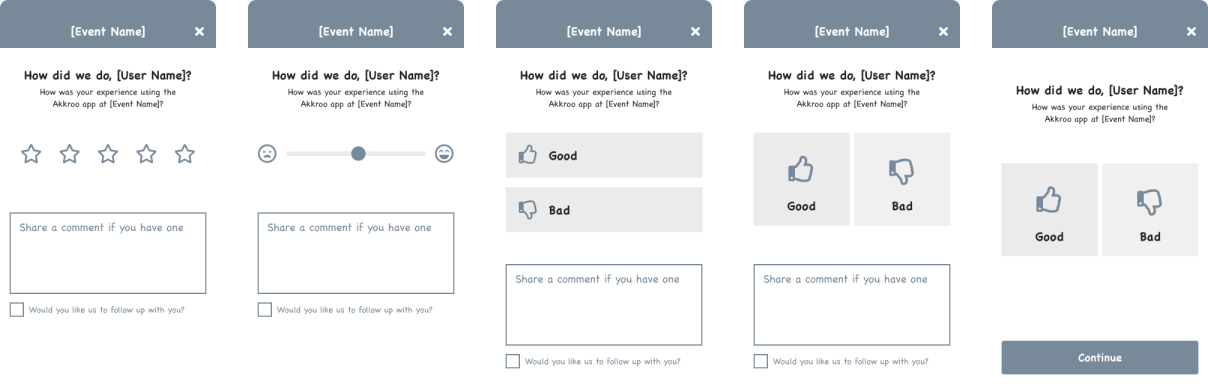
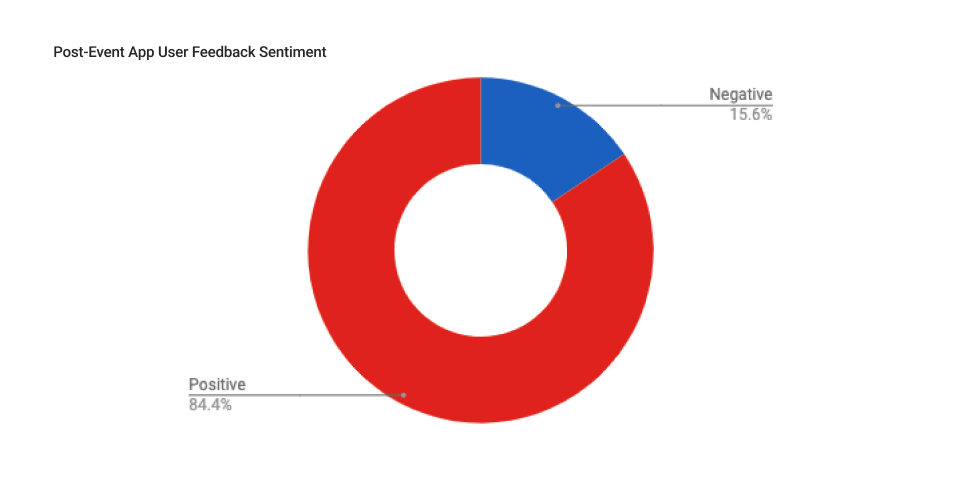
By making the comment box optional, we were able to minimize friction and encourage more submissions. This not only led to a higher quantity of feedback, but also helped build trust with our users — we wanted to build a better product for them. As a consequence, we received a significant amount of valuable feedback, both in terms of quantitative and qualitative.
Test the feedback prompt yourself using this prototype.