Speaking to customers, we learnt that the syncing system was not as clear as they hoped, causing them a lot of anxiety in fearing that the data they collected was not being synced back to the Dashboard.
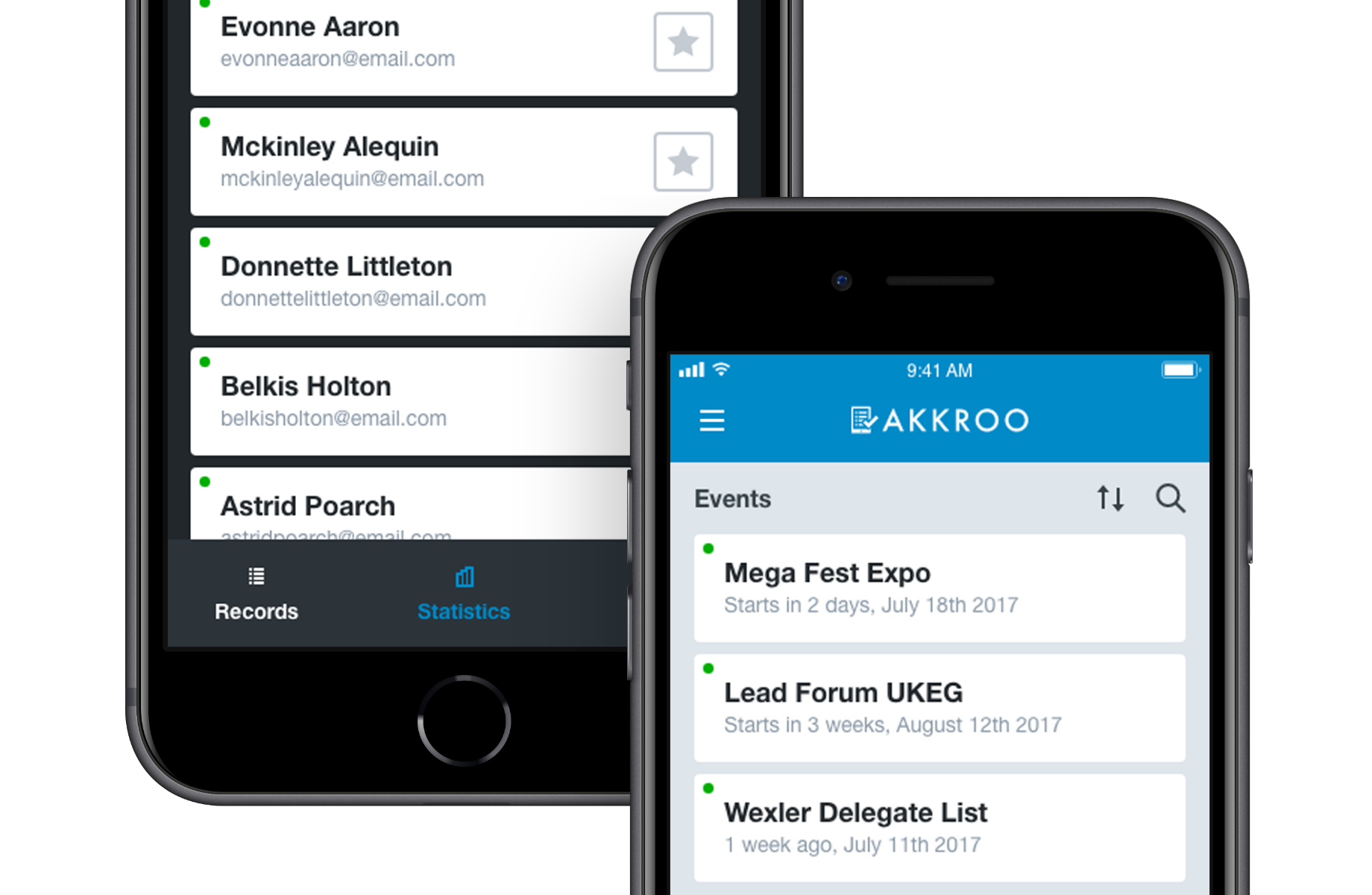
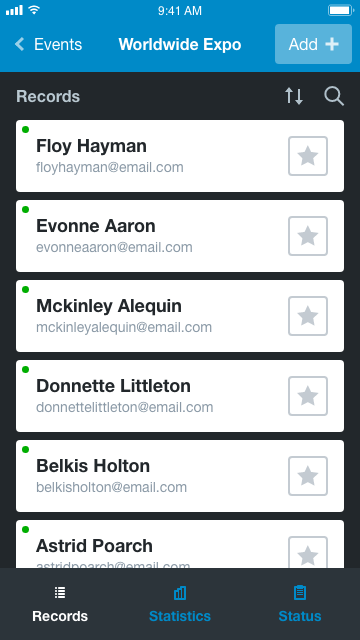
With this in mind, we designed a system to communicate the syncing status of any lead or event through the use of a status dot that would turn green whenever an item was synced with the cloud.